I’m currently implementing different Azure functions and these days I wanted to return a simple HTML document via an Azure function. So I did it at first for a simple (“hello world”) Azure function and used the code later in my real function.
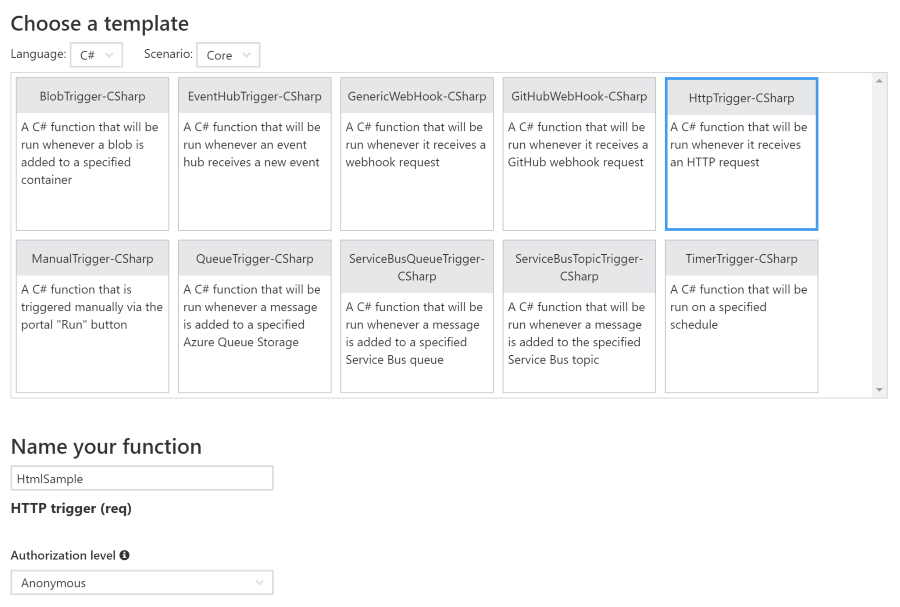
I developed the sample online (in the Azure portal), but you can also use Visual Studio for it. Just add a new “HttpTrigger – C#” function and set the authorization level (I used anonymous – so no key is required):
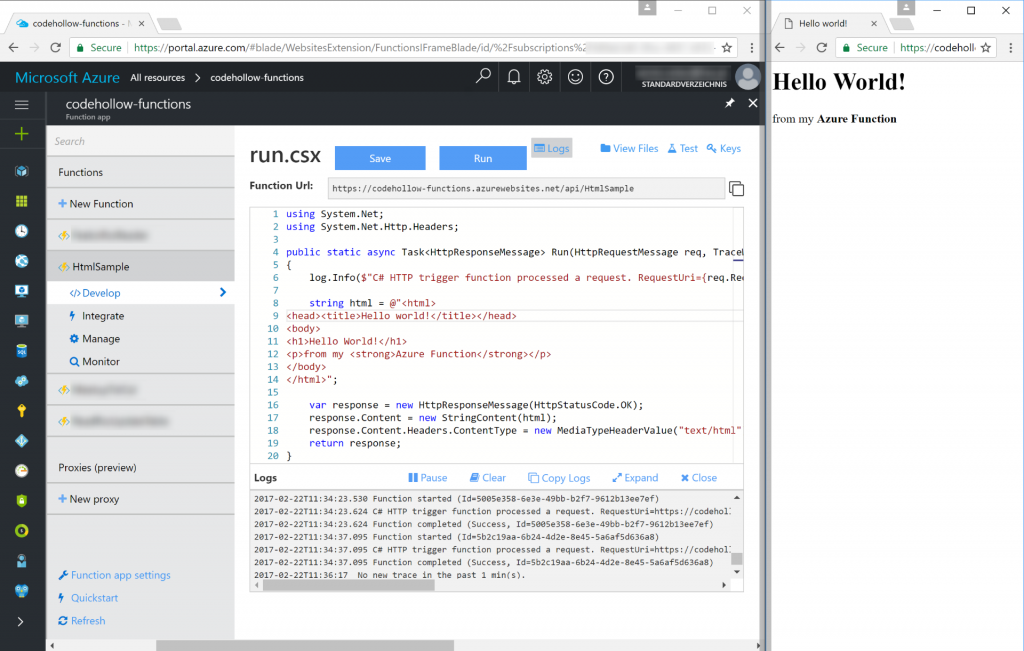
After that, I changed the code of the function:
using System.Net;
using System.Net.Http.Headers;
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log)
{
log.Info($"C# HTTP trigger function processed a request. RequestUri={req.RequestUri}");
string html = @"<html>
<head><title>Hello world!</title></head>
<body>
<h1>Hello World!</h1>
<p>from my <strong>Azure Function</strong></p>
</body>
</html>";
var response = new HttpResponseMessage(HttpStatusCode.OK);
response.Content = new StringContent(html);
response.Content.Headers.ContentType = new MediaTypeHeaderValue("text/html");
return response;
}
And this is the result:
Return file content from C# Azure function
If you want to return a file (byte array) via C# function, then you must set it as attachment. I did it for the html file and returned it as file.html. This also works for PDF, XML, iCal files or everything other file. The creation of the response message is:
var result = new HttpResponseMessage(HttpStatusCode.OK);
result.Content = new ByteArrayContent(System.Text.Encoding.UTF8.GetBytes(html));
result.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment")
{ FileName = "file.html" };
result.Content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
The entire simple Azure function therefore changes to:
using System.Net;
using System.Net.Http.Headers;
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log)
{
log.Info($"C# HTTP trigger function processed a request. RequestUri={req.RequestUri}");
string html = @"<html>
<head><title>Hello world!</title></head>
<body>
<h1>Hello World!</h1>
<p>from my <strong>Azure Function</strong></p>
</body>
</html>";
var result = new HttpResponseMessage(HttpStatusCode.OK);
result.Content = new ByteArrayContent(System.Text.Encoding.UTF8.GetBytes(html));
result.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment")
{ FileName = "file.html" };
result.Content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
return result;
}
Additional information
Return JSON from C# Azure function: https://arminreiter.com/2017/05/return-json-from-csharp-azure-function/
Working with Azure functions (part 2 – C#): https://arminreiter.com/2016/11/working-with-azure-functions-part-2-c/
Working with Azure functions (part 1 – Powershell): https://arminreiter.com/2016/11/working-azure-functions-part-1-powershell/






2 Responses
Thank you for your blog post.
I was struggling to get the correct typing in the httpresponsemessage being sent back.. Thanks to your article, I’m able to do whatever I want
[…] Return HTML or file content from C# function https://codehollow.com/2017/02/return-html-file-content-c-azure-function/ […]